
キラキラと輝くライティングエフェクトは、Photoshopチュートリアルの中でも人気の高いデザインテクニックです。描画モード「覆い焼きカラー」をうまく設定することで、簡単にまぶしい光をデザインすることができます。
海外デザインブログAbduzeedo.comで、電球のフィラメントをモチーフにした、キラキラ感たっぷりなテキストエフェクトを作成するチュートリアル「Classic Light Effect in Photoshop」が公開されていたので、今回はご紹介します。
描画モードの使い方があまりよく分からない、という方に「描画モードのすごさ」を知ってもらう、きっかけになりそうなデザインチュートリアルです。
詳細は以下から。
チュートリアル情報
[info_box]
プログラム : Photoshop
バージョン : CS5で作成 (古いバージョンでも可能)
難易度 : 初級者から上級者まで
所要時間 : 30分〜40分[/info_box]
あらかじめ利用するデザイン素材は、ダウンロードしておきましょう。
[list type=”hot”] [li]イメージ素材: Glowing Lamp on Black Background – Shutterstock.com [/li]
[li]フリーフォント素材: Exmouth Font – dafont.com[/li]
[li]フレアデザイン素材: Eclipse 03_04[/li][/list]
チュートリアルハイライト
[dropcap1]1[/dropcap1]新しいレイヤーを作成
まずPhotoshopを開き、背景レイヤーを描画色「黒」(#000000)で塗りつぶしましょう。

[dropcap1]2[/dropcap1]イメージ画像をレイヤーに配置
リアル感を演出するために、電球デザイン部分には、イメージ画像を利用しています。レイヤーの中央に配置し、電球フィラメント部分が十分拡大されているのを確認しましょう。

[dropcap1]3[/dropcap1]不要な部分をマスク
メインメニューより「レイヤー」>「レイヤーマスク」>「すべての領域を表示」を設定します。つづけてツールボックスより「ブラシツール」を選択し、ソフトブラシ(「硬さ」0%、描画色「黒」(#000000))で不要な部分を、以下を参考にペイントしましょう。

[dropcap1]4[/dropcap1]テキスト用下地を作成
テキストを入力する、フィラメント部分を削除しましょう。「スポイトツール(i)」を使い、フィラメント部分の色を選び、「ブラシツール(b)」でペイントします。このときに新しいレイヤーを作成し、塗りつぶし部分だけ分けておくことで、後からテキスト文字変更するときにも対応してくれます。
[info_box]ブラシツールを利用しているときに、Altキー(Windows版: Ctrlキー)を押すことで、スポイトツールで色を選択可能な、Photoshop小技も覚えておくと便利ですよ。[/info_box]

[dropcap1]5[/dropcap1]テキスト用下地を作成
ツールボックスより「文字ツール(T)」を選択し、お好みのテキストを入力します。今回利用したフリーフォントは、Exmouthとなります。レイヤーパレット上に、あたらしいフォルダを作成し、フォルダの描画モードを「覆い焼きカラー」に設定します。入力した文字レイヤーを、フォルダに収納しましょう。

[dropcap1]6[/dropcap1]ライティングをよりリアルに
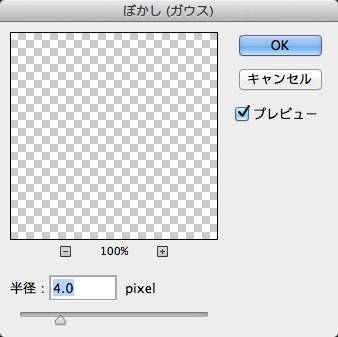
パレット上で、文字レイヤーを右クリック>「テキストをラスタライズ」を適用します。次に、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を設定します。このとき、フォントサイズに応じて、ぼかし半径は調整しましょう。

このぼかしエフェクトを加えることで、以下のように背景デザインと違和感なく、合成することが可能となります。
[info_box]Photoshop CS3以降のソフトを利用している場合、「テキストのラスタライズ」ではなく、「スマートオブジェクトに変換」することで、何度もエフェクトを修正できる、というメリットもあります。[/info_box]

[dropcap1]7[/dropcap1]輝きを加えよう
あらかじめ用意しておいた、フレアデザイン素材をレイヤーに配置し、「ブラシツール(B)」でフレア以外の不要な部分を削除しておきましょう。次にメインメニューより「イメージ」>『色調補正」>『彩度を下げる」を適用し、モノクロイメージに変換します。

モノクロカラーに変換した、フレアデザインの描画モードを「スクリーン」に変更しましょう。必要に応じて、不透明度を調整することで、よりリアル感を演出します。
[note_box]描画モード「スクリーン」を適用することで、黒い部分は透明になるので、ライティングエフェクトでよく利用するブレンドモードのひとつです。[/note_box]

[dropcap1]8[/dropcap1]テキスト用下地を作成
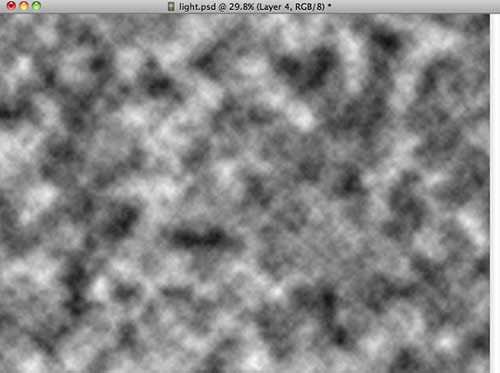
新しいレイヤーを、パレットの一番上に作成します。描画色「黒」(#000000)と背景色「白」(#ffffff)になっているのを確認して、メインメニューより「フィルタ」>「描画」>「雲模様1」を適用し、描画モードを「覆い焼きカラー」に選択します。

新しいフォルダをパレットの一番上に作成し、フォルダの描画モードを「オーバーレイ」に変更します。「雲模様1」レイヤーをフォルダの中に移しましょう。

新しいレイヤーを作成し、雲模様レイヤーを収納したフォルダに移します。このときに新しいレイヤーが、雲レイヤーの下になっているのを確認しましょう。続けてツールボックスより、「ブラシツール(B)」を選び、描画色「やまぶき色」(#f5d38b) のソフトブラシで、テキスト部分めがめてペイントします。最後に、レイヤーの描画モードを「オーバーレイ」に変更します。

最後のステップとして、パレットの一番上に、新しいレイヤーを作成し、描画色「やまぶき色」(#ffd648)の巨大なソフトブラシで、ライティングエフェクトの中央部分を一度ペイントし、レイヤーの描画モードを「焼き込み(リニア)」に変更したら完成です。
[note_box]描画モード「焼き込み(リニア)」とすることで、より明るさをアップした、ライティングエフェクトを演出できますが、やり過ぎには注意しましょう。[/note_box]

完成デザイン

Photoshop描画モードは、ライティングエフェクトなどを表現するときに、よく利用されるテクニックのひとつ。特に「覆い焼きカラー」をマスターすることで、よりリアルなデザインへと仕上げます。
参照元リンク : Classic Light Effect in Photoshop – Abduzeedo Design Inspiration & Tutorials
Photoshop描画モードを活用した、電球テキストエフェクトの作り方はPhotoshopVIPで公開された投稿です。